Figma Design System for Material Tailwind PRO
Interested in working with the designer files? No worries, we've prepared an exclusive Figma version of the product!
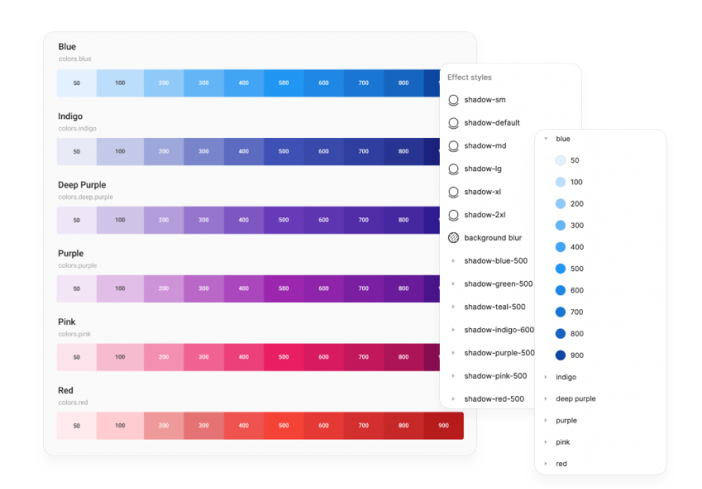
Color Palette
Inspired by Material Design.Create a color theme that perfectly matches your style and brand!

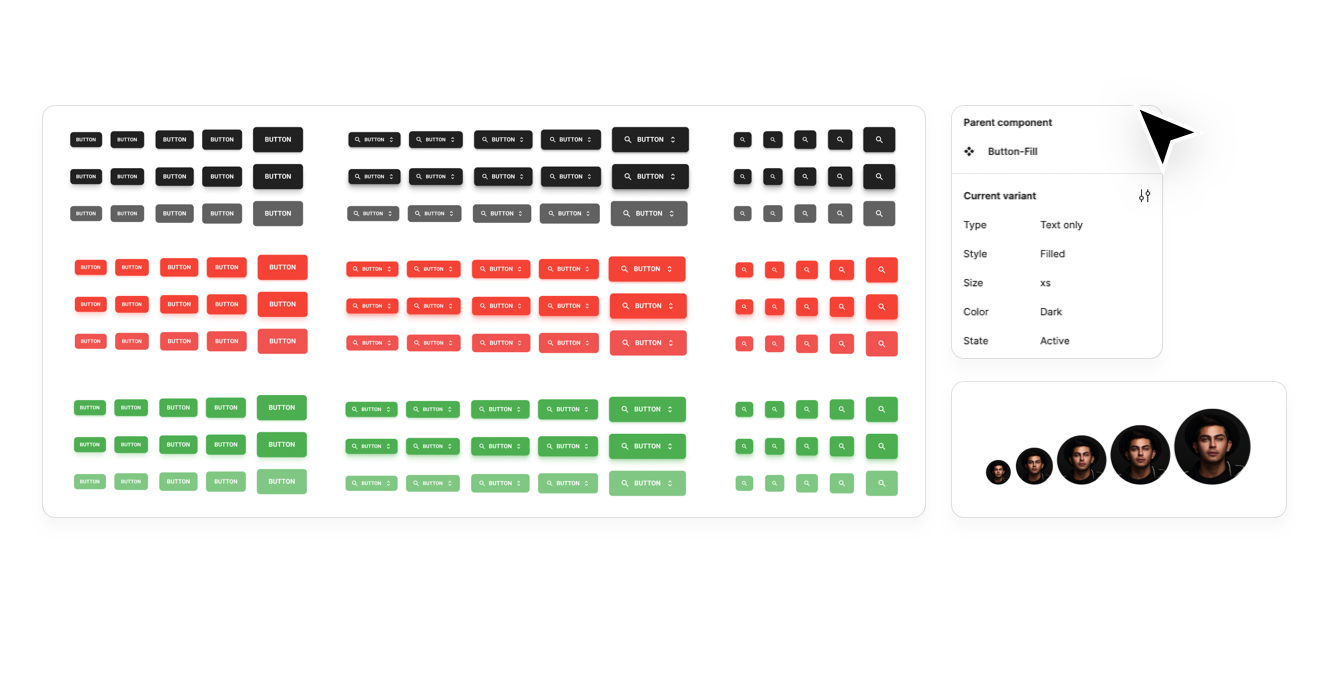
Figma Variants
Each component comes with multiple design variants for endless creative possibilities. Add our ready-styled components to your project or modify them as you would like.

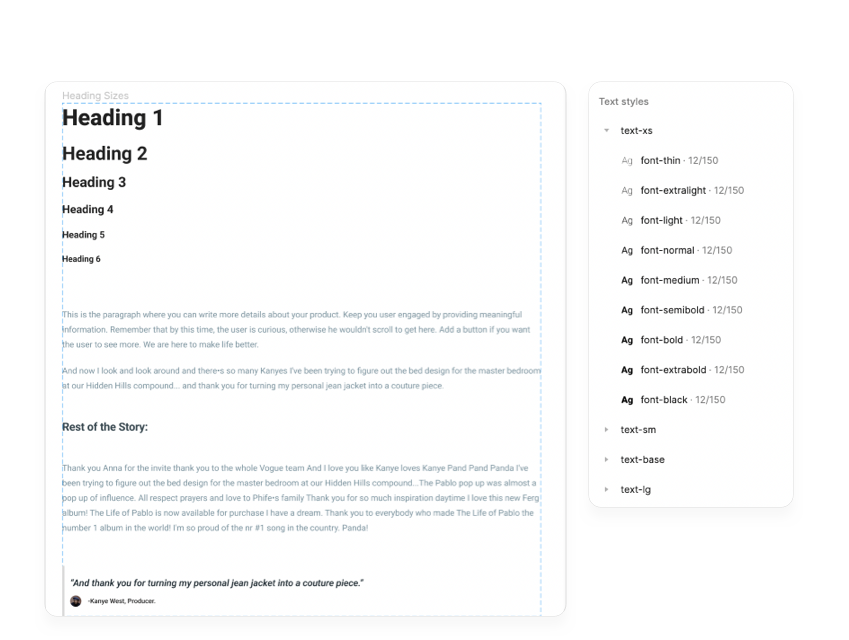
Typography
Our Figma Design Files come with implemented text styles for consistent design.

Built for Desktop and Mobile
Forget about responsiveness. With Material Tailwind we got you covered! Our design files are using features like Constraints and Auto Layout.

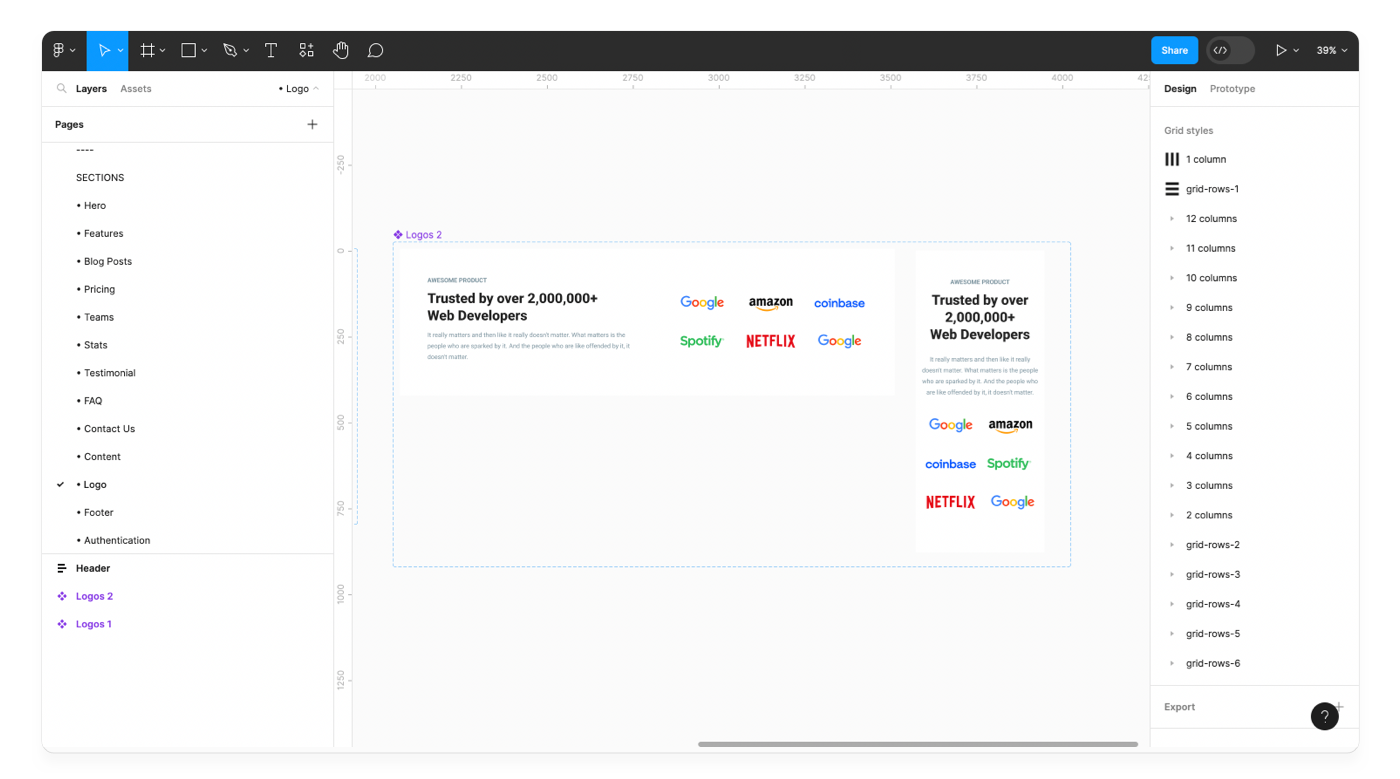
Auto Layout
Our design files feature auto layout from Figma, making it easy to change the order and width of columns and rows

Ready-to-use
460+ Figma Components
Material Tailwind features all component examples you will need to build amazing web projects, all written with Tailwind CSS classes and Material Design guidelines.

Accordion

Alerts
Avatars

Badges

Breadcrumbs

Buttons

Buttons Group

Cards

Checkboxes

Chips

Carousel

Dialogs

Drawer
Icon Buttons

Inputs

Forms

Lists

Menus

Navbars

Pagination

Popovers

Progress Bars

Radio Buttons

Rating Bar

Selects

Sliders

Speed Dial

Spinner

Stepper

Switch

Tabs

Text Areas

Timeline

Tooltips

Typography

Footers

Images

Videos

Sidebar

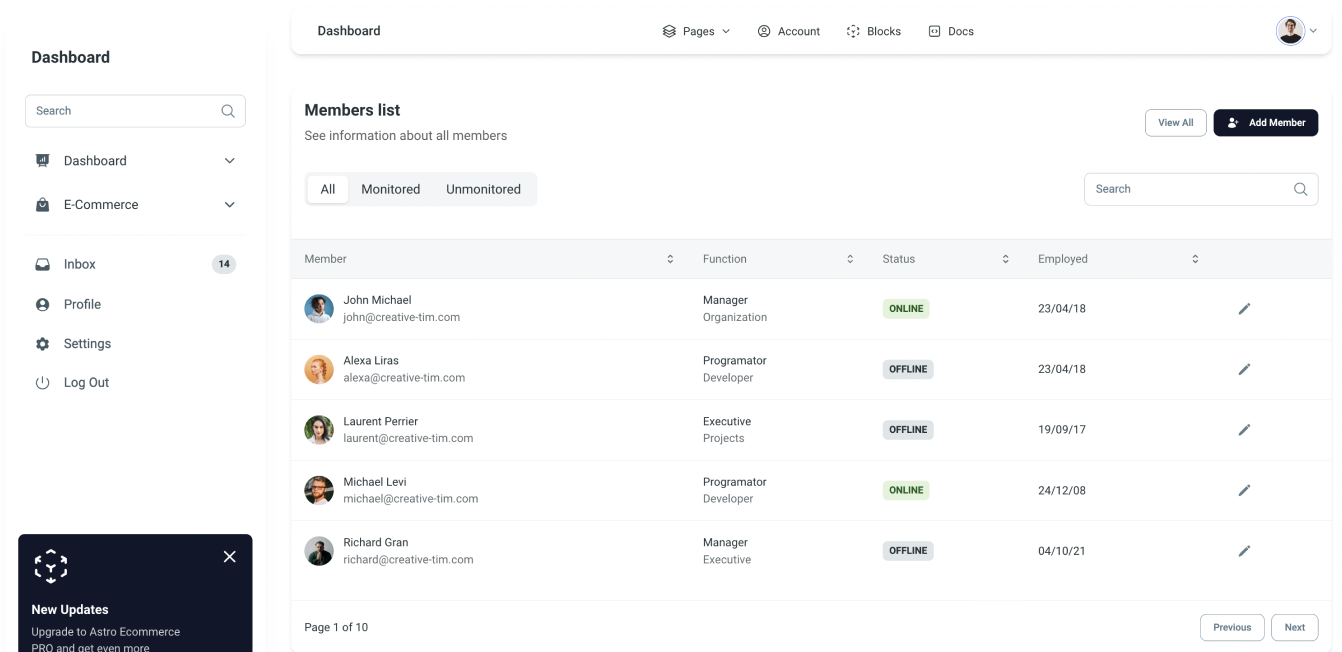
Tables
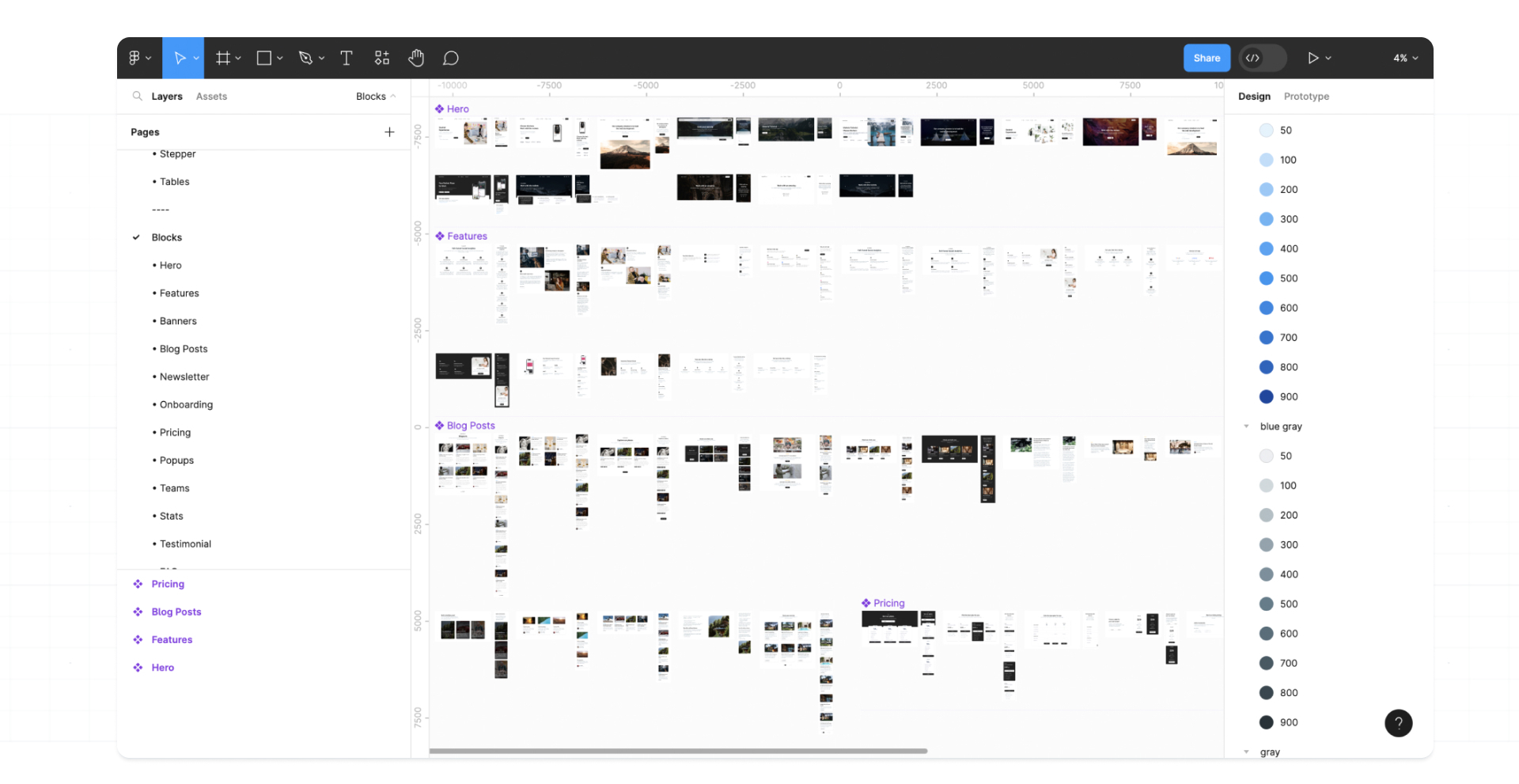
Figma Design System
290+ Ready Made Blocks
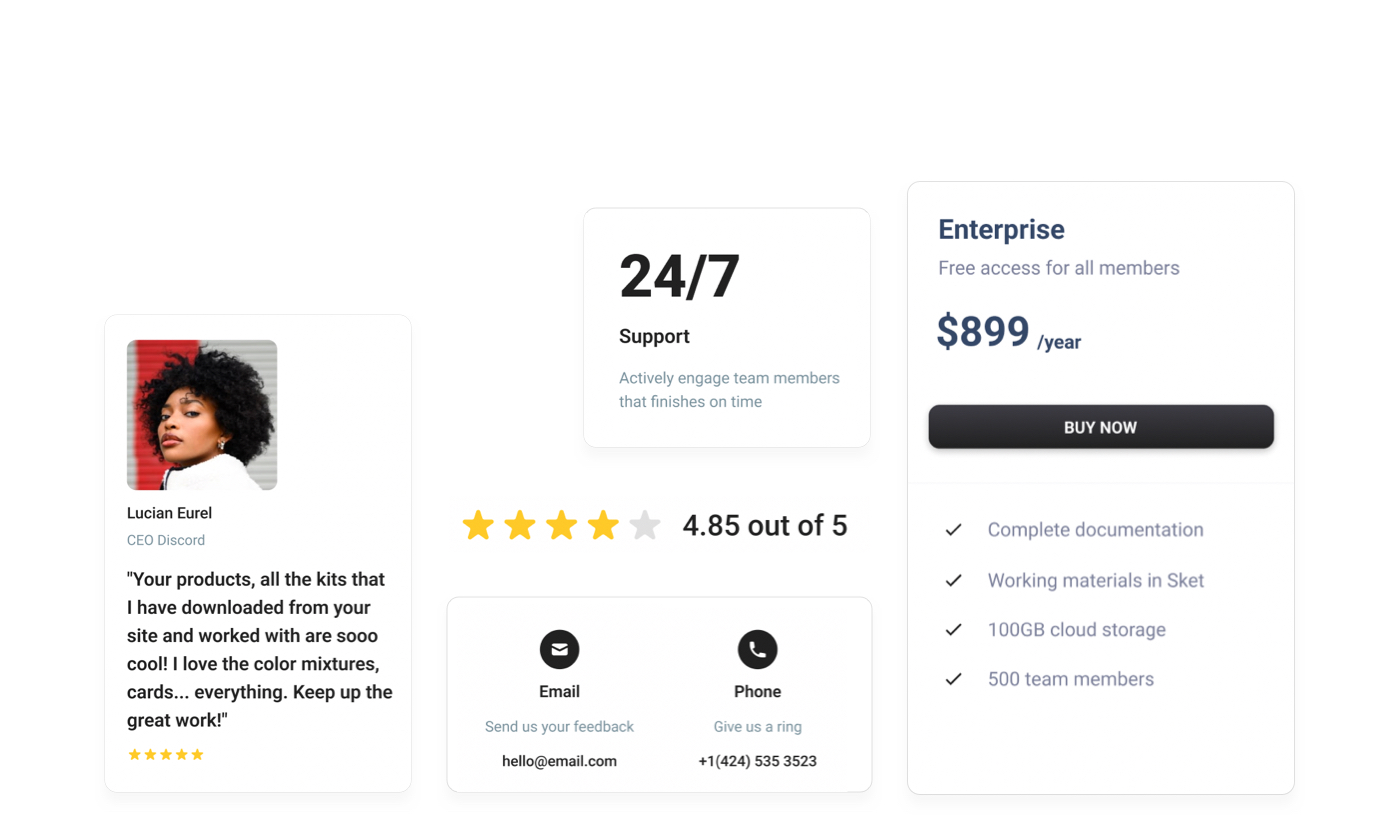
Mix and match Material Tailwind's blocks to quickly design websites and dashboards in minutes, rather than weeks. No need to start your project from scratch!

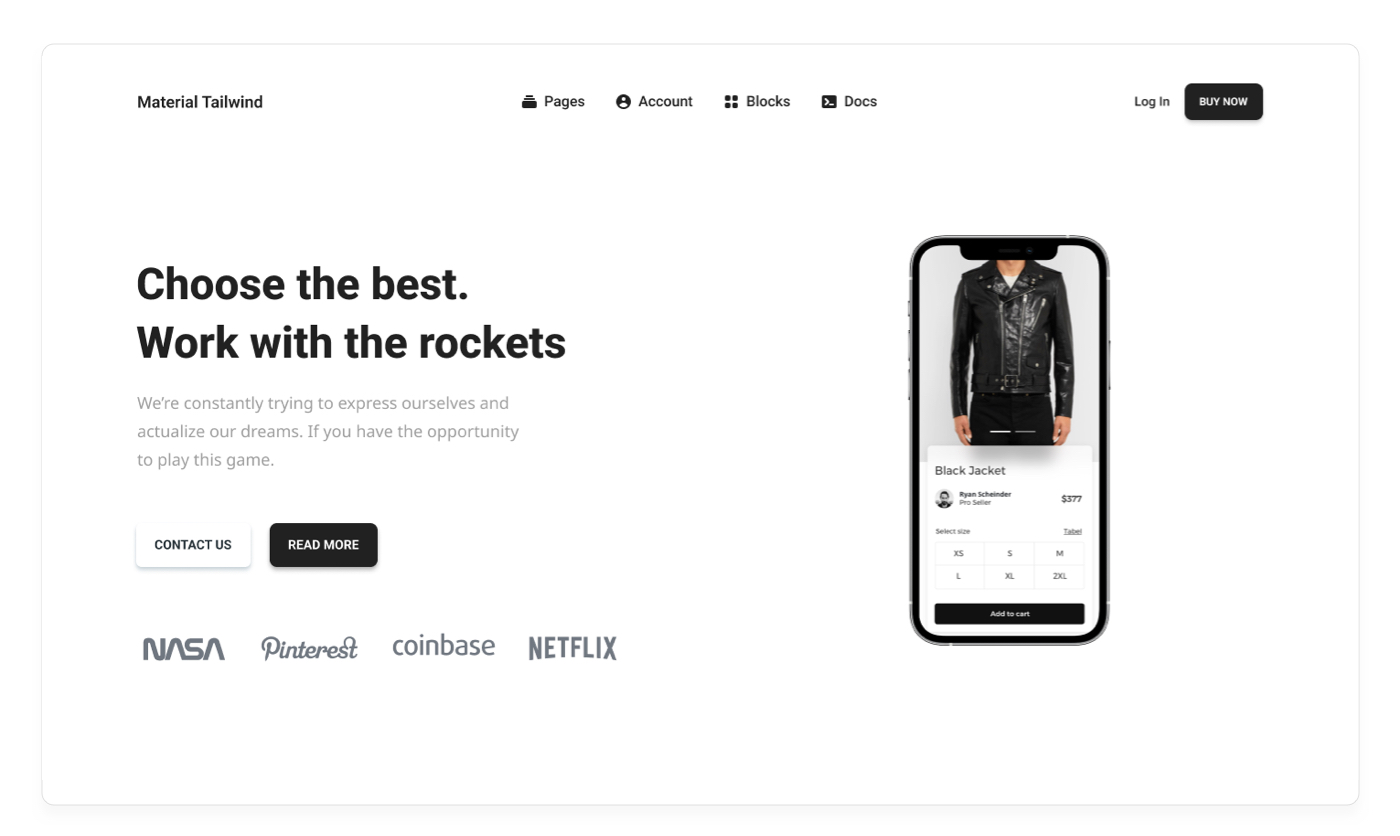
Hero
15 Blocks
Features
15 Blocks
Banners
5 Blocks
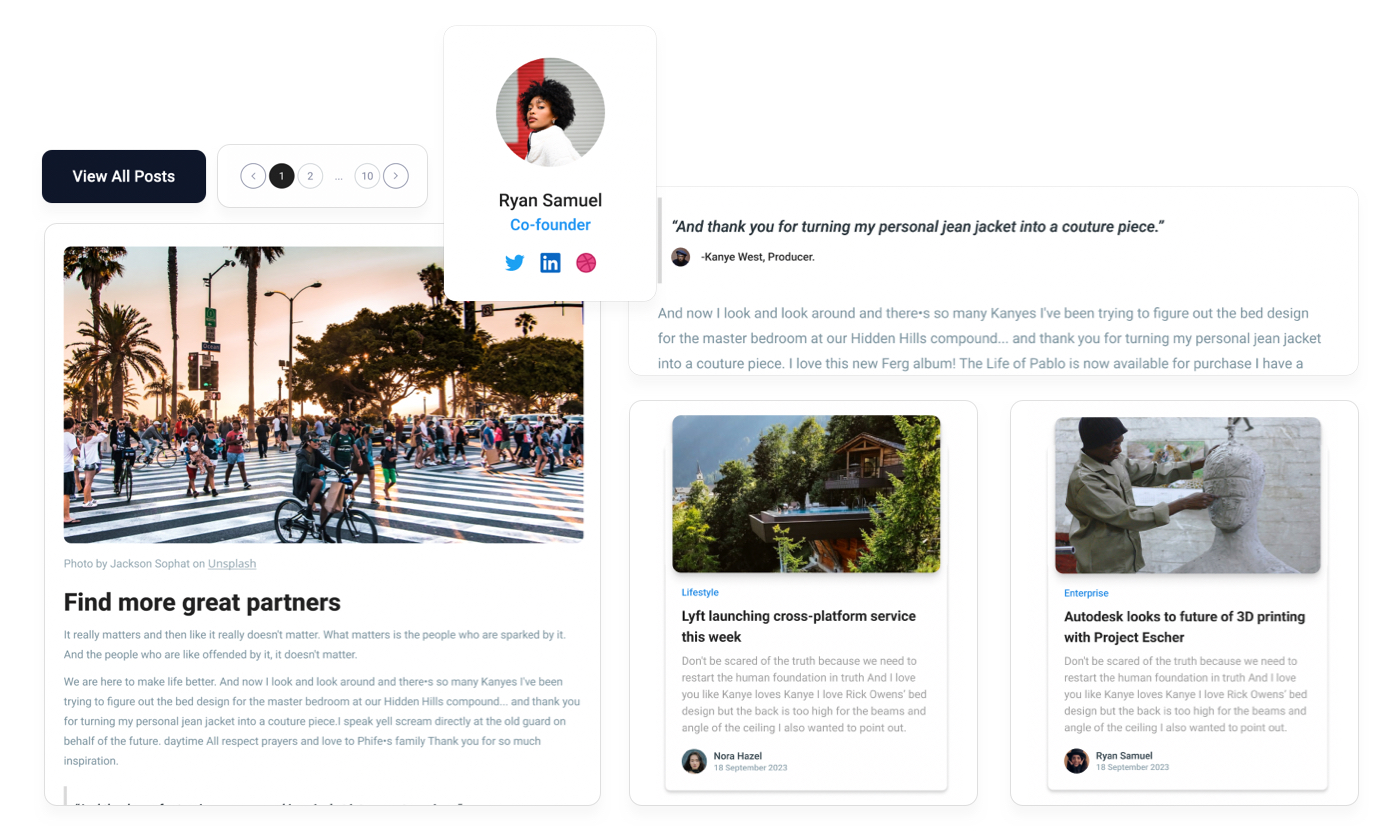
Blog Posts
15 Blocks
Newsletter
10 Blocks
Onboarding
4 Blocks
Pricing
10 Blocks
Popups
5 Blocks
Teams
15 Blocks
Stats
7 Blocks
Testimonials
15 Blocks
FAQs
5 Blocks
Contact Us
13 Blocks
Content
15 Blocks
Logos
5 Blocks
Footers
10 Blocks
Ecommerce
8 Blocks
Authentication
3 Blocks
Maintenance
6 Blocks
Widgets
7 Blocks
Charts
6 Blocks
Tables
8 Blocks
Perfect Pixel crafted
Material Tailwind PRO was developed by following the highest UI/UX standards. Every aspect of the design, from the color palette to the typography, has been carefully crafted to ensure an intuitive and visually appealing user experience.
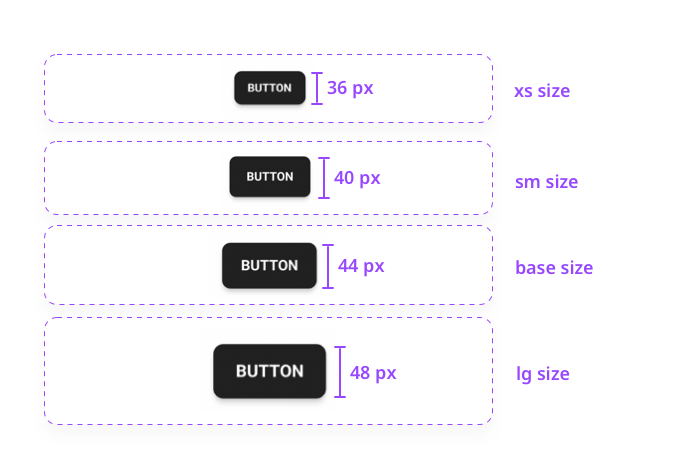
All Sized
All the components come in different dimensions, making it easier for you to implement them into your projects.

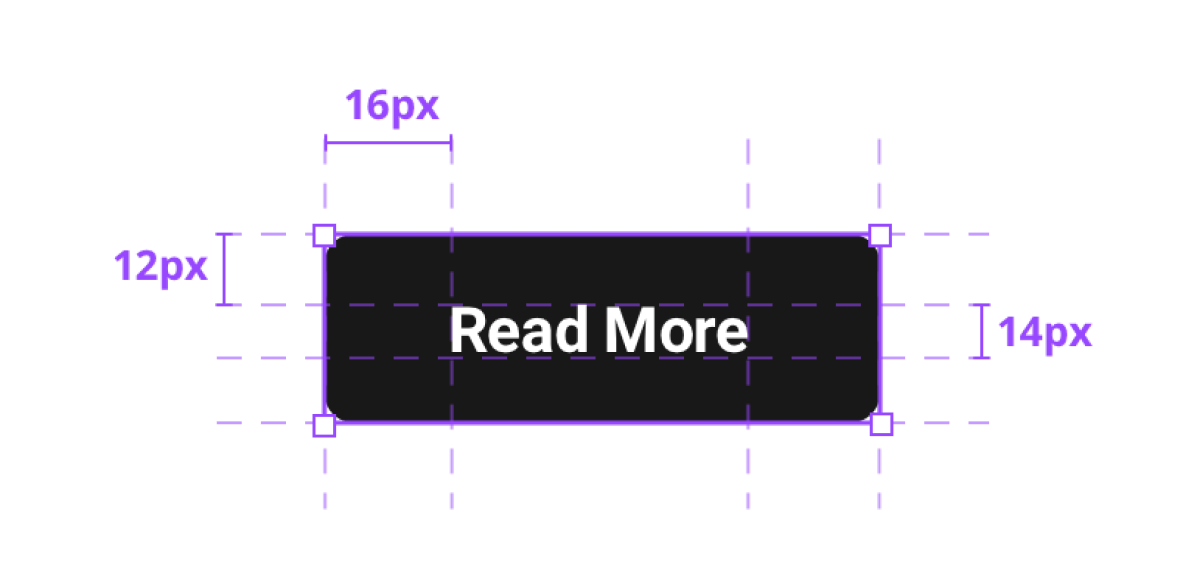
Fixed Paddings
The Material Tailwind components come with fixed paddings to simplify your work. Awesome, right?

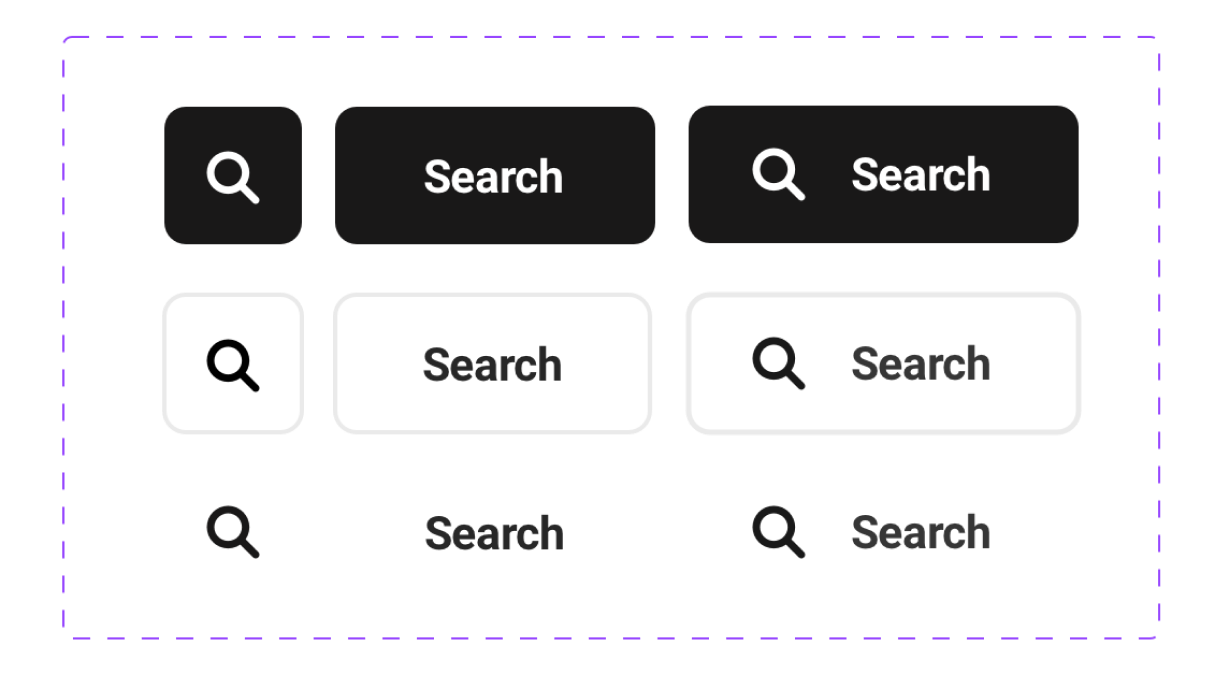
More Variants
The components are available in various style variants, allowing you to better match them with your business needs.

Craft Interfaces
Unlock Creative Possibilities with
Material Tailwind
Whether it's an e-commerce site, a portfolio showcase, or a corporate landing page, Material Tailwind PRO empowers designers to easily customize and mold their projects to perfection.
E-commerce Pages
These blocks include product listings, shopping carts, pricing blocks, and more. They can be easily integrated into your e-commerce platform.

Admin Dashboards
These blocks include data visualization, user management, analytics, and other essential features for managing and monitoring your application.

Blog Pages
These blocks include article listings, single post pages, comment blocks, and other elements necessary for a blog website.

Craft Engaging Websites
Whether you need blocks for showcasing your portfolio, highlighting your services, or creating a landing page, Material Tailwind has you covered.

Trusted by over 10,000+ Web Developers
Embraced by freelancers and businesses alike on a global scale.
See what other fellow developers and designers are saying about Material Tailwind.
"Material Tailwind has changed the way we design websites. The Figma version makes it incredibly easy to customize blocks to fit our projects."
Anya Mosley
Fullstack Developer
"I've tried many UI libraries and I really like Material Tailwind. It helps us so much to create professional-looking websites."
Demi Hickman
Web Developer
"It's the ideal framework for creating responsive and good-looking websites."
Shane Roman
Designer
"This is an excellent product, the documentation is excellent and helped me get things done more efficiently."
Willard Palmer
Web Developer
"The fact that comes with the figma files is really life-saving. I definitely recommend it."
Jose Richard
Fontend Developer
"“It's a must-have tool for any designer!”"
Casey Calderon
Fullstack Developer

Pricing
Choose your favorite plan
Buy one and get lifetime access for each plan mentioned below.
React + HTML
Developer
Get access to the React & Tailwind CSS code and use our components library to create faster your stunning web projects.
Figma File
Designer
Get access to the Figma Files and use our components library to create faster your stunning web projects.dummy text for alignment
Bundlepopular
Developer + Designer
Get access to both HTML + React code versions and Figma File use our components library to create faster your stunning web projects.
Material Tailwind Blocks (React)
Developer
Designer
Bundle
Material Tailwind Blocks (React + TS)
Developer
Designer
Bundle
Material Tailwind Blocks (Tailwind CSS)
Developer
Designer
Bundle
Material Tailwind GPT
Developer
Designer
Bundle
Figma
Developer
Designer
Bundle
Super Integration
Developer
Designer
Bundle
Ready to Use Templates
Developer
Designer
Bundle
Support
Developer
Designer
Bundle
Time
Unlimited
Unlimited
Unlimited
Material Tailwind Pro | Team Pricing
Get access to both HTML + React code versions and Figma File use our components library to create faster your stunning web projects.
What's included
Material Tailwind Blocks React
Figma Files
Super Integration
Material Tailwind Blocks React +TS
Ready to use Templates
Material Tailwind GPT's
Priority Support
Material Tailwind Blocks Tailwind CSS
Number of Developers
License
1
Unit Price
129
Total
$129
Secured Payment by Paddle with:




Info: If you are a Registered Company inside the European Union you will be able to add your
VAT ID after your Press “Buy Now”
Answers
Frequently Asked Questions
You'll find answers to common inquiries that will provide valuable insights into the features and functionality of Material Tailwind.
What is Material Tailwind?
Material Tailwind is a component library built with Tailwind CSS and React, designed to help developers and designers set up their web projects faster and more easily. Its design is inspired by Material Design. The product offers two versions: free and premium (PRO).
What is the difference between the free and premium versions?
The difference between Material Tailwind (Free) and Material Tailwind Pro lies in the number of components and blocks available. The free version provides only a limited set of elements for building a website, while the PRO version offers significantly more flexibility.
Can I create or sell templates or themes using Material Tailwind?
Our product cannot be used to create templates, UI kits, dashboards, or web builders that are distributed on your website or other marketplaces.
How many projects can I build with Material Tailwind PRO?
You can build as many projects as you like with Material Tailwind PRO, as long as they are not in direct competition with us.
What does 'lifetime access' mean?
If you purchase Material Tailwind PRO, you will have lifelong access to the product, meaning that you will receive all future updates for free.
How many team members can use Material Tailwind PRO with a team license?
With a Material Tailwind PRO Team license, you can share the product with 10+ team members.
Still have questions?
Reach our team and we will have an answer for you.
Join our community
Visit our communities to see the latest updates and news regarding our product. Whether you have questions, ideas to contribute, or simply want to connect with like-minded individuals, our communities provide a vibrant and supportive environment for your.
Sign up for our newsletter
Join our newsletter and get news in your inbox every week! We hate spam too, so no worries about this.